Overview
On Saturday, January 16th, 2021 hundreds of gamers and game-creators came together on BostonFIG’s gather.town virtual space to celebrate indie games. The event was a huge success from my perspective as an organizer, and really felt like a real convention! The event was fun, interactive, and best of all, accessible like no con we’ve ever done before (with apologies to our hearing-impaired friends, as we failed to include good resources for them, but we have plans to get better at ensuring closed-captioning on our future streams!)
Firstly I should say that no one is an island. We did all this with the support of an amazing team! Including (alphabetically by first name): Amber Bailey,Ashleigh Morris, Aslanta Chen, Ben Schaffner, Bryan Dumond, Charles Lockwood, Cian Rice, Chel Wong, Elise Nguyen, Erin Lerch, Gavin Camlin, Joseph Henrich, JP Heroux, Kosta Zavras, Mark Nolan, Mike Sullivan, Rebecca Thompson, Robby Williams, Sean Parks, Steph Orme, Tiffany Wilhelm, Tim Blank, Vladimir K, Wren Knowles
Some numbers:
Exhibitor booths: 100
Total exhibitor (~1.5/booth): 150
Total attendee registrants: 524
Total people in attendance: 664
Pay-What-You-Like System
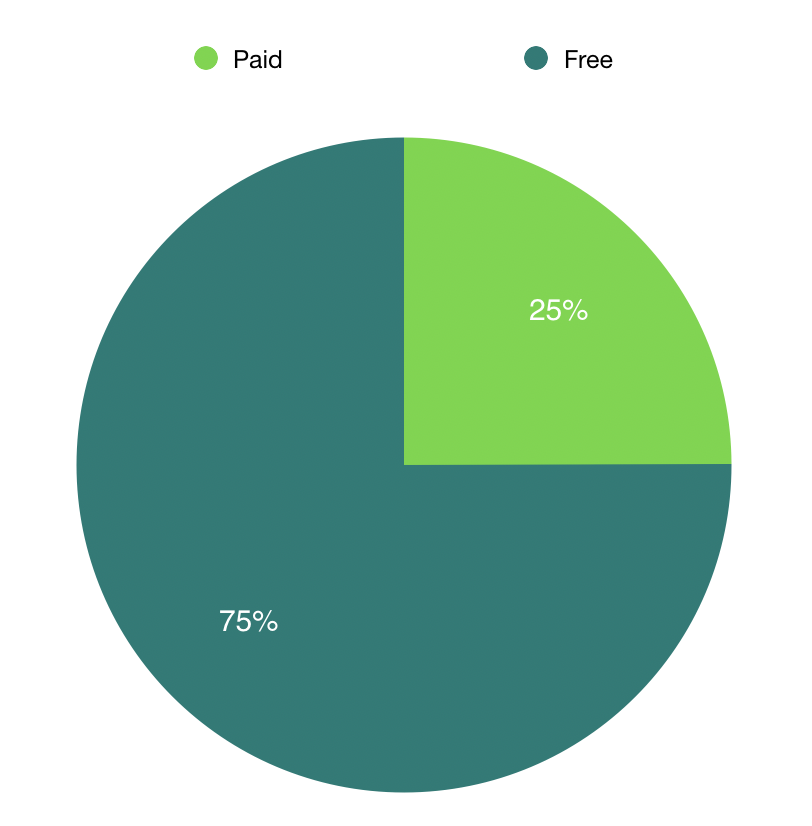
For the virtual Fest, we opted to do a pay-what-you-like registration system. This means that tickets were free, but you could optionally donate. Our suggested donation was $5 to cover your own costs, $10 to cover you + another, and $20 for heroic support levels. Here’s the breakdown:
There were 386 free tickets, and 127 paid tickets– meaning about 25% of people opted to pay. The average donation was a whopping $13.90! Per user, that means $3.70 of their costs were supported by the community. Total revenues from ticket sales ended up being $1903.
Gather’s pricing meant that we needed to buy the Metropolis package (for 8 hours) because of how many interact-able objects we had: a whopping 245 basic objects and 166 advanced objects. We reserved space for 600, and Gather cut us a generous 30% nonprofit discount as a sponsorship of the event. Our total costs ended up being $2520.
That sum, divided by the total in attendance, yields our average cost per attendee, which is $3.80.
You may notice that there’s a ~$600 deficit in revenues and costs. Luckily, we had other support there, too! We were able to secure sponsorships ranging from $250 – $1000, and had individual donations of $775, making the total revenues earned from the event $4678.
If you’re keeping track, that’s $2185 net revenue. For us, that’s a HUGE success.
BostonFIG has always operated on pretty slim margins. Our MIT-hosted events started seeing profitability in 2015, netting a few thousand each year until we’d built up some capital, enough to take some bigger risks like moving spaces. Our 2019 Festival at Harvard’s Athletic Center ended up costing us $30,000 more than it earned, almost entirely due to high overhead costs to rent the venue, but we knew that that cost was part of an investment towards moving into a more sustainable 2-day long event. No one at BostonFIG is paid, not even me– every cent we earn gets re-invested into our programs. Ideally, we’d love to be able to sustain salaried officers to manage our administrative needs and programs year-round, and our expanded programming in the past several years was done with that goal in mind. We have something extremely special here, and we believe in the benefits we are providing educationally– but nonprofit service work has always been very challenging to sustain without substantial grant funding or sponsor backing. And we do get wonderful support from our sponsors, and wouldn’t be able to operate without it. Grant funding is considerably harder to manage– a job all in and of itself and one that, frankly, is often relegated to the ivory tower and the elite and connected.
It’s hard to ask our community, the very community that we’re trying to elevate, to give us funds. Even as we’ve raised ticket prices yearly, we’ve toiled over the fear that we’d be pricing out the exact people that we want to get to attend, and to make games. Even privileged indie game-makers are largely hobbyists, working overtime to make ends meet while putting in hours in their “spare time” for their beloved projects. Now imagine combining that struggle with being from a marginalized community– the exact communities whose stories we need to hear, whose games we need to play.
Bearing all this in mind, I would call our PWYL experiment an incredible success. To my mind, this seems to be a fantastic argument in support of pay-what-you-like systems. The fact that 25% of our community was able to support so much of the cost for the rest of the community speaks to what I believe is a greater movement in people understanding and recognizing their privilege, and their duty to support others when they have the ability to do so. That kind of willingness to give brings me incredible joy, and makes me feel very hopeful about the future of game creation and game-creator and collaborator communities.
Additional thanks to our sponsors:
Creating the Virtual Exhibit Space
Once I had discovered Gather, I felt this was a platform that could actually feasibly host a Virtual conference in a fun and engaging way. Now all I had to do was build the space!
Here are the tools I used:
- Tiled – a free, open-source editor for making tilemaps. Little bit of a learning curve to understand the software but once you’ve gotten past the initial ~10 minutes or so of confusion, it’s super easy and fun to use.
- Gather’s free assets – You can use these free tilesets to your heart’s content. I used almost exclusively these assets for building the Fest.
- Figma – a free open-source collaborative design and layout tool that I use for EVERYTHING. It’s seriously one of my favorite applications ever.
- OpenGameArt – another community resource for finding open-source art assets.
- Airtable – free-to-use relational spreadsheet tool that is flexible enough to serve as a CMS, Volunteer Management system, appointment-booking system, scheduler, and more. I am obsessed with Airtable. Get rid of your google spreadsheets, you’ll never need them again.
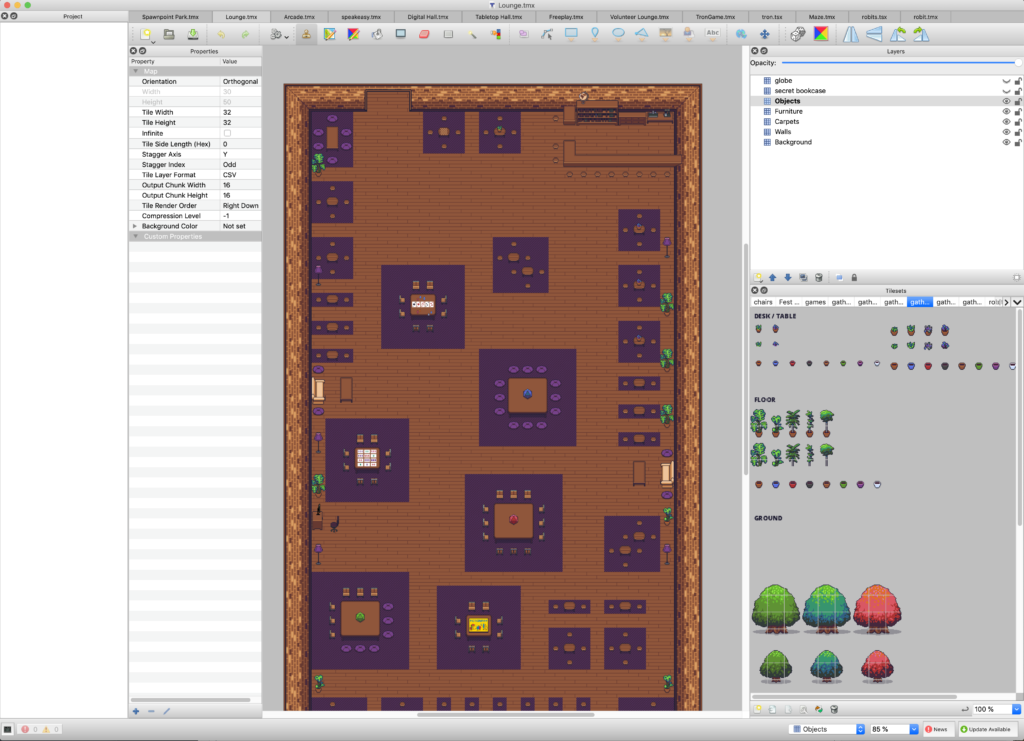
Designing in Tiled
The design process was twofold. First, I designed the spaces themselves using Tiled. I laid out the floorplans, then created individual layers for booths, furniture, objects on top of tables, etc.

Layers in Gather
Gather has approx two main layers you can use in their map-making backend, a background layer and a foreground layer. Things in the background are what the avatars will display on top of, and things in the foreground will be displayed on top of the avatars. Really, I’d say that there is a third layer, which is the object layer, and avatars exist in that layer, too.
- [Foreground layer – on top of everything else]
- [Object layer – where specific objects as well as tile types exist]
- [Background layer – underneath everything else]
You COULD design your con such that every sign and booth is an object– and Gather has options for that– but I thought it would be a lot easier to make my booths the background layer, and the banners in the booths the foreground layer.
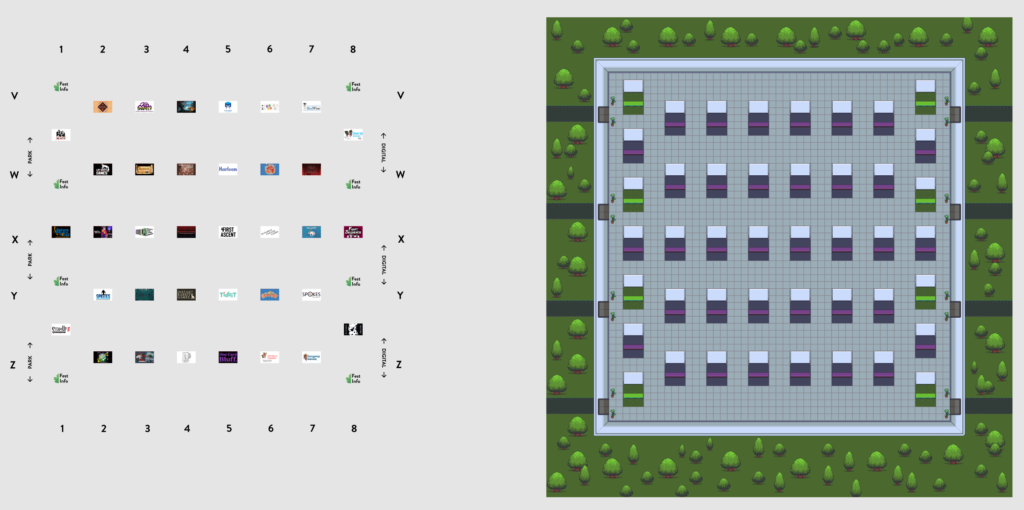
Making Overlays in Figma
I used Tiled to mack the background layers, then created the overlays using Figma. Using Figma allowed me to resize people’s banner images really easily and align them perfectly. This way, when someone sent me a new or updated banner, all I needed to do was resize it with Figma, align it where it needed to go, export it as its own individual layer, and upload it to Gather. For example, here’s the Tabletop Background and Foreground layers separated:

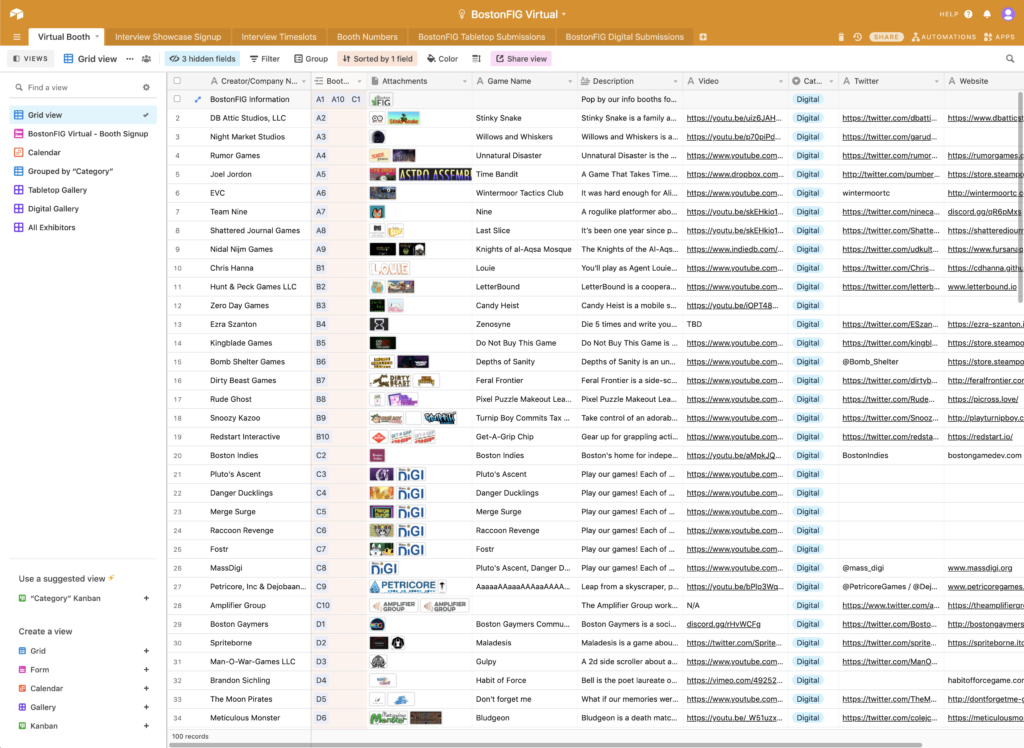
Booth Signups and Asset Collection
When game-creators are signing up for a virtual booth, we collected their images and videos right then as a required part of their registration! I’ve learned the lesson to many times of trying to separate these processes, make it simple for yourself and just get your submitters to send you all the logos and iconography they want to use during the signup process. Airtable makes this incredibly easy to do, using their forms. Then, all those registrants are displayed in a gorgeous and easy-to-use interface that splits the difference between a spreadsheet and a relational datbase. It allows you different display views, too, so you can create galleries and kanban boards! We use different views to make our exhibitor galleries: Digital, Tabletop.

Putting it All Together in Gather
Now that I had all of my assets and data, it was a matter of uploading everything in Gather, and then creating the interactions and boundaries of the world. Gather has 2 modes in map-making: objects and tiles.
Tile features let you decide a few things:
- What tiles will be “spawn” tiles, where people can appear when they show up for the first time.
- What tiles are “impassable” tiles, where people’s avatars cannot stand.
- What tiles are “private space” tiles, where people can have quieter convos connected only to others in the space
- What tiles are “spotlight” tiles, where people will broadcast to the whole room they are in.
- What tiles are “portal” tiles, and will teleport the avatar from one room/space to another.
Once you start tiling it’s all pretty self-explanatory. I had a lot of fun building in some fun features for our in-world “Quest” designed by Kiara Vincent, like an arcade machine that teleported you into a secret “server room” if you had the correct password, and a stage in the main entrance park that ended up being used by attendees to organize huge dance parties!
And the Object feature allowed me to get pretty creative, as the objects give you different interactions you can assign, such as:
- Displaying a video (works best with YouTube and Vimeo but sorry no pw protection)
- Displaying an embedded web page (with some limitations about what it can successfully render)
- A “note” that just displays text.
- Displaying a smaller image that can be inspected to show the larger image file
- Connecting to an external “call” (which I ended up using also for things like the Merch booth and Exhibitor info which didn’t work as embedded pages)
Each video in each booth was its own object, and there were a lot of other interactable objects too, like the robots all over that we put around to be both helpers and fun for our in-world Quest. The quest alone totally deserves its own separate blog post, and was a feat of creativity and collaboration led by Kiara.
Testing the Space
On New Year’s Eve, we held a little get-together for exhibitors, to let them get used to the space, meet one another, and see each others’ games. About 20 people came by and it was a ton of fun, and also gave us super valuable feedback that we implemented, including better layouts for booth spaces that made it clearer where the private spaces started and stopped, and how we could make better troubleshooting videos to help if people got stuck or confused.
It also let us capture video that showed people how awesome the event would be by demonstrating the features and showing people having fun and interacting.
Having that feedback was really critical for making the event successful on the day it ran. Like all gamedev, playtesting is essential!
Creating the Livestreams
This part was pretty straightforward! I booked interview sessions with game-creators, first-come-first-serve for signups, and then recorded the interviews on Zoom. I edited each interview minimally, just adding in captions and images and links, and cutting out any tech flubs that happened to make it smooth.
Next, I created a playlist in VLC, set all of my settings to seamlessly transition from one video to the next, set up OBS, and at 10am I hit go! Setting up OBS is a huge topic in and of itself, which plenty of others have covered far better than I can, but suffice to say once you get past the confusing bits of “how to stream my desktop audio but not my input audio” and “how to display only the parts of my screen I want to”, it’s pretty smooth sailing!
To re-stream Boston Indies’ BIT SHO, I just literally captured their stream in-browser using OBS, avoiding the need to use Twitch’s “host” feature and yet not be able to figure out how to do the same for YouTube.
Finally I created the Stream Schedule to let everyone know what was airing when!
All the interviews will be live on our YouTube later this week!
And More…
There’s plenty that this post doesn’t cover– like how we did volunteer management and training (we created a separate volunteer lounge in a different Gather space, made training videos, used Airtable, etc), how we managed the Discord, and more, but I want to publish this information as quickly as possible so that other creators can benefit from what we learned and create their own events! I am absolutely thrilled at how well the first Virtual Fest went, and we hope to do them again in the future!


That’s so cool! Thanks for sharing the process I look forward to participating to one such online event in the future!
(Someone tweeted a Reddit link to this post)
Pingback: Digital Spaces for Digital Games: How BostonFIG Fest Virtual 2020 Brought a Show Online | Sidequest